The Entire Process
Yesterday, my first mobile app, Sample-Track was released to the App Store! This app helps streamline researchers’ process of collecting patient data. I can break the process of building this app down into four phases.
- Initial discussion and story boarding
- Writing the source code and releasing beta version
- Iterate through getting beta feedback, rewriting source code, modifying design, and releasing update
- Submit to the App Store and officially release
Story Boarding
The premise of this app began about a month ago, when one of my lab members complained about the way samples were currently being collected in the lab. He said that often times they had to hand-write information about patient samples. This was an often slow, error-prone process.
After discussing with him some initial ideas, I asked him about what specific parameters the app should record. We discussed things like:
- Medication Lists
- Identifying Numbers
- Problem Lists
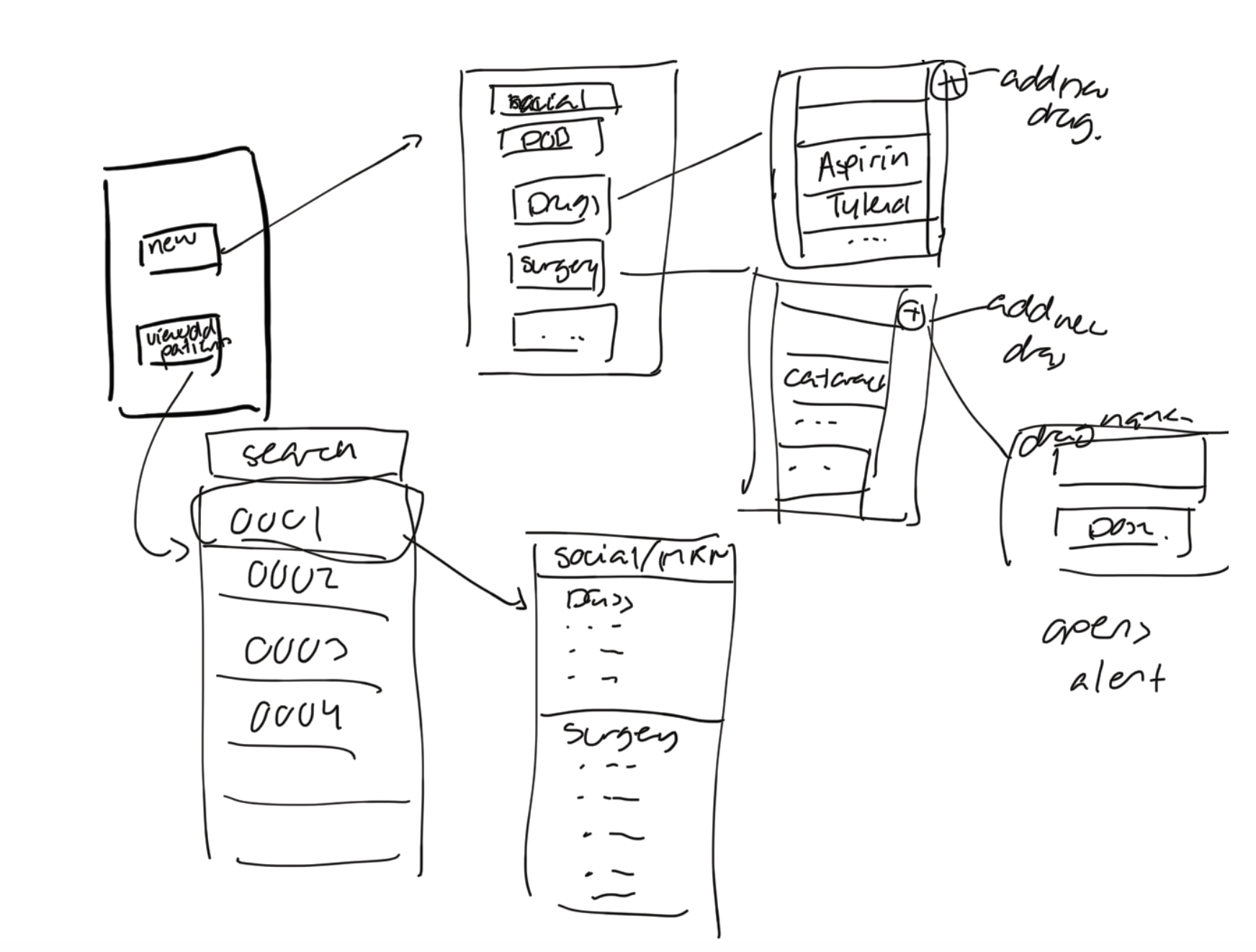
We often had to consider ethical considerations and what parameters were in violation of patient anonymization. In the end, the first story board picture of the app can be found below:

This may look a bit crude, but moving forward, I think I will utilize more sophisticated programs like Sketch to outline and storyboard UI ideas.
Writing the Source Code
The next step was to translate this initial storyboard idea to code. Before actually writing the source code, I had to consider data structures to effectively store the data. At first I was considering storing the data in SQL relational database tables externally. However, issues with data security, latency, and complexity encouraged me to turn to a simpler object-oriented database that could be stored locally on the iPhone’s flash storage.
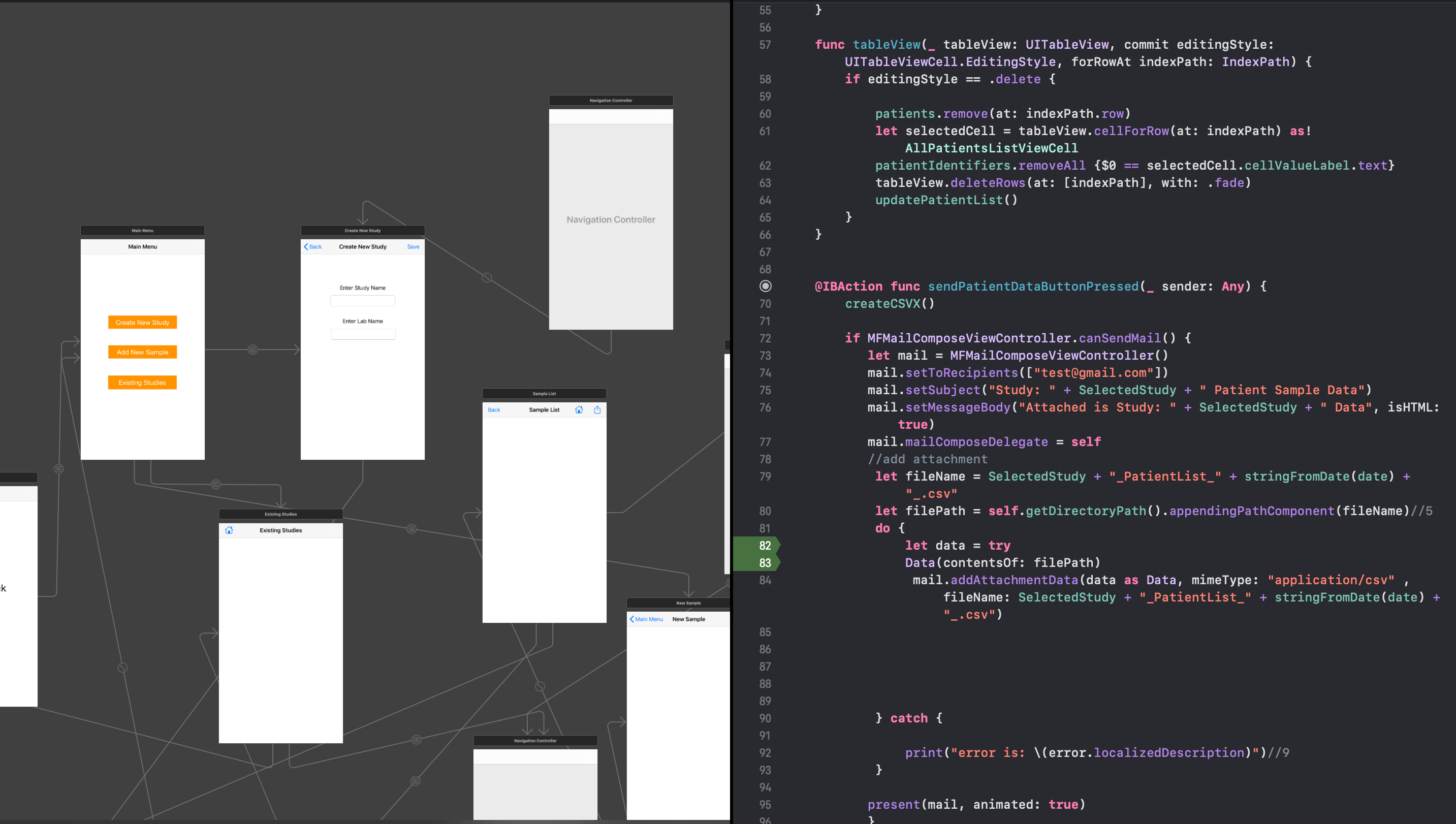
I then turned to Xcode and Swift to write the code. The great thing about Xcode is that it has a StoryBoard view that allows you to integrate the UI with your backend code.

Beta Testing and Feedback
Before officially releasing the app, we had to go through successive rounds of beta testing. To this regard, I iterated through the process below about ten times:
- Make a build
- Release it via Apple’s TestFlight environment
- Get user feedback
- Recode in Xcode
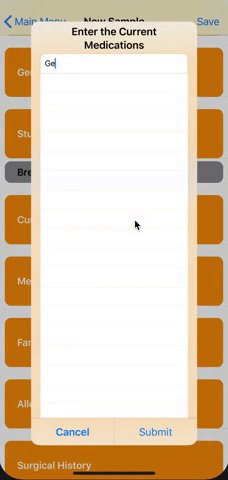
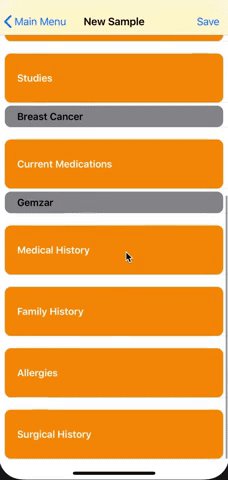
This process was probably the most important part of the entire process. By having users test a beta version, I could constantly make bug fixes, optimize the user-experience, and make constant improvements. I also had users fill out a feedback survey such that I could get standardized feedback that I could measure.

Publishing to the App Store
The last step in this process was to submit to the App Store. Unlike the approval process for beta versions, the review process for official App Store release is a much more thorough. Apple’s review team asked me questions about how the data was stored, who the target audience was, and so on. Finally, after days in review the app was officially released to the App Store on March 19th, 2020. You can download it here. Find a fun reaction video that I sent to my sister below!